fontawesomeの読み込み
fontawesomeのcssを読み込みます。以下をhead内に記述します。
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"> |
2021年11月現在、5.15.4が最新バージョンのようです。
公式HPのTOPページで確認できます。

HTMLで使用する
HTML上でfontawesomeを使用します。cssを使わずにサイズを変えたり、揃えることもできます。
基本の記述
|
1 |
<i class="fas fa-user-circle"></i> |
各アイコンページにあるタグをコピペでOKです。
サイズを変える
|
1 |
<i class="fas fa-user-circle fa-4x"></i> |
「fa-2x」で2倍、「fa-3x」で3倍、「fa-4x」で4倍、「fa-5x」で最大5倍にできます。
アイコンを縦に並べる
種類の違うアイコンを縦に並べたとき、縦がガタガタになりがちです。
|
1 2 |
<i class="fas fa-user-circle fa-fw"></i> <i class="fas fa-female fa-fw"></i> |
並べたいアイコンすべてに「fa-fw」をつけると、縦が綺麗に揃います。
複数並べる必要がないときでも、文字とアイコンの隙間を少し空けたい、というときにも使えます。
リストで使う
|
1 2 3 4 5 |
<ul class="fa-ul"> <li><span class="fa-li" ><i class="fas fa-check-square"></i></span>リストだよ</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>リストだよ</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>リストだよ</li> </ul> |
fa-ul、fa-liにはmarginやpositionのcssが指定されているので、このクラスをつけるだけで綺麗なリストにしてくれます。
ただ、アイコンによってはズレたりするので適宜調整が必要です。
アニメーションをつける
|
1 |
<i class="fas fa-spinner fa-spin"></i> |
「fa-spin」でアイコンをくるくる回せます。あまり使わないですが、ほかにも点滅、ゆらゆら、フェードなどのアニメーションがあります。
cssで使用する
cssの疑似要素でfontawesomeを使用します。HTMLよりも自由に調整ができます。
必須なのは以下の3つの記述です。
|
1 2 3 4 5 |
.type1::before{ content:"\f810"; font-weight:900; font-family:"Font Awesome 5 Free"; } |
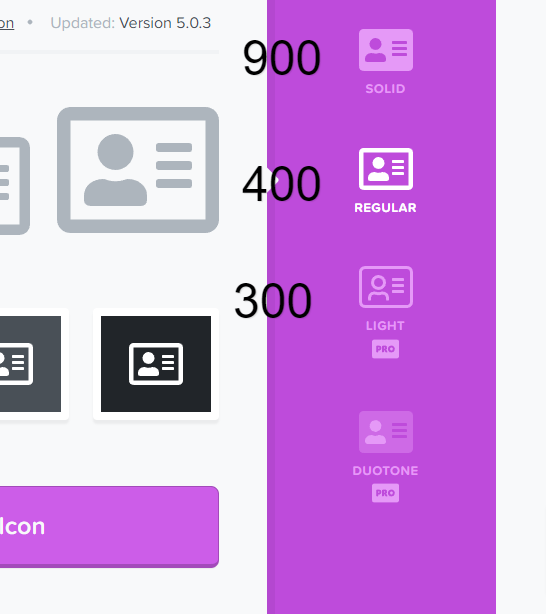
font-weightは、公式の各アイコンページで確認できます。solidが通常のアイコン、regularが白抜きされたようなアイコン、lightがさらに細いアイコンです。freeアイコンだとsolidとregularが多いです。

fontawesomeが表示されないとき
①CSSは読み込まれているか
cssがhead内に読み込まれているか確認します。
TOPページだけにfontawesomeが使用されていて、cssが下層ページには読み込まれてなかった、なんてこともたま~にあります。
②記述ミスはないか
特にcssで使用した場合は注意が必要です。
¥(/)が全角になっていないか、font-familyの指定ミスはないかなど、、ささいなミスですが割とやりがちです。
③freeのアイコンか
公式サイトには、freeのアイコンと有料(PRO)のアイコンが混在しているので注意が必要です。
④fontawesomeのバージョン確認
fontawesomeはバージョンアップごとに使えるアイコンも増えています。
過去作ったサイトで、新しいバージョンのアイコンを使いたい場合、読み込んでいるcssのバージョンが古く、アイコンが表示されない場合があります。
読み込んでいるcssと、使いたいアイコンのバージョンを確認してみてください。バージョンは読み込んでいるcss名と、各アイコンページで確認できます。私は昔これに気づかず、散々悩みました。。