写真のようなポップな飾り枠をつくっていきます。
明るい、元気系のバナー・サイトだったり、バナーのサイズに対して配置する文字数が少ない!なんて時にも、画面が寂しくならないので使いやすいかと思います。
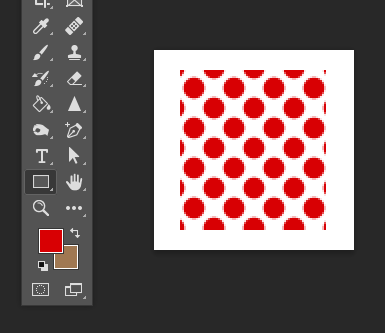
【ポイント①】ストライプ柄の丸をつくる
塗りをパターンにする
楕円形ツールで正円を書いたら、塗りをパターンに変更します。
パターンは一から作成することもできますが、今回はできる限り簡単に!やりたいので、無料配布されているパターンをDLして使用します。こちらのサイト様で配布されているbasicpat.patを使わせていただきます。
(商用利用OK、クレジット不要の神パターンです)
https://liginc.co.jp/web/design/photoshop/38980
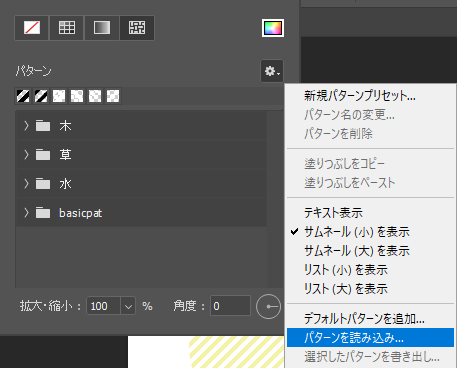
パターンの読み込みは 塗り>パターン>設定ボタン>パターンを読み込み から行えます。

読み込みができたら、黒のストライプ(お好きな太さのもの)を円に適用します。

カラーオーバーレイで色を変更
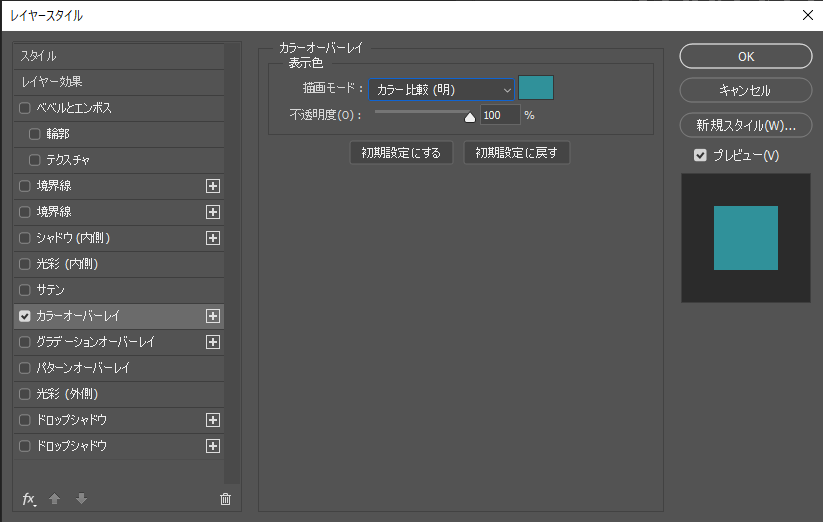
レイヤーパネル下の「fx」(レイヤースタイルを追加)ボタンから、「カラーオーバーレイ」を選択。

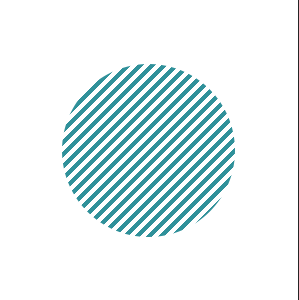
カラー比較(明)、不当明度100%にすると、パターンに色が適用されます!

【ポイント②】波線を書く
ラインツールで線を書く
ラインツールで任意の太さの線を書きます。

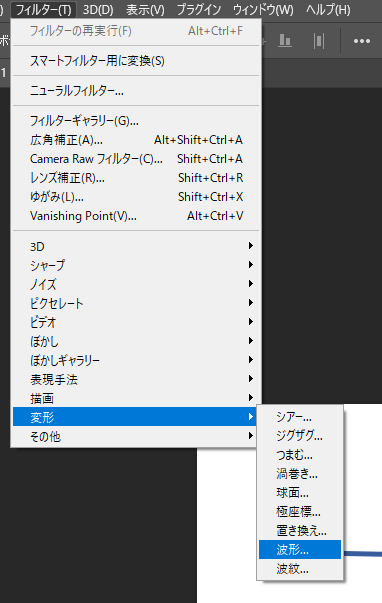
波形にする
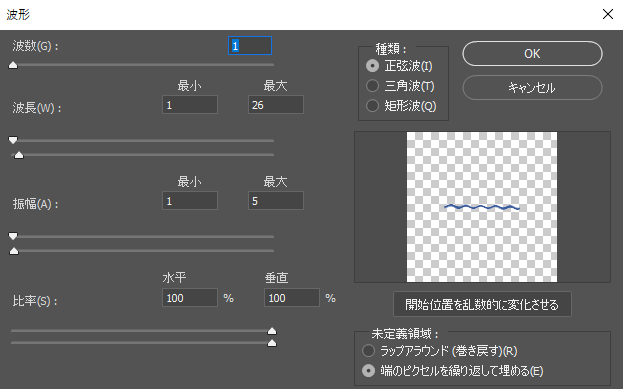
フィルター>変形>波形 を選択します。スマートオブジェクトに変換しますか?というポップアップがでるので、変換してOK。

今回は以下のように設定しました。線の太さ、長さによって適宜調整してください。

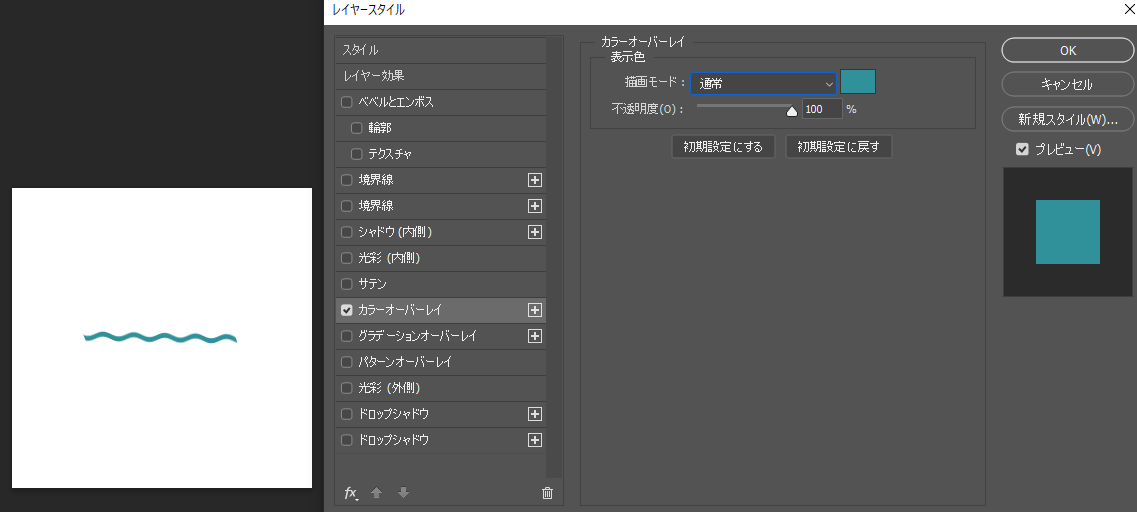
波線の色を変えたい場合
波線はスマートオブジェクトになっているので、塗りの変更はできません。コピーして使いまわす場合は、「カラーオーバーレイ」(通常)で設定します。

べた塗りの円、三角形、長方形を配置
円は楕円形ツールで、三角形は多角形ツールor三角形ツール、正方形は長方形ツールで作成。おのおの配置し、完成です!