条件分岐の書き方
条件分岐の基本的な書き方は以下の通りです。
|
1 2 3 4 5 6 7 |
<?php if (条件1) : ?> 条件1に当てはまる場合はこうする <?php elseif(条件2): ?> 条件2に当てはまる場合はこうする <?php else: ?> 条件1,2以外のときはこうする <?php endif; ?> |
もしくは、下のような書き方もできます。
ただ、ワードプレスはHTMLと混合して記述することが多いため、上記の書き方をされることが多いです。
|
1 2 3 4 5 6 7 |
if (条件1) { 条件1に当てはまる場合はこうする } elseif(条件2) { 条件2に当てはまる場合はこうする } else { 条件1,2以外のときはこうする } |
else、elseifが不要なときは省略できます。
さらに細かく指定する
複数条件や、当てはまらない場合の指定もできます。
複数の条件にあてはまる
|
1 2 3 |
<?php if(条件1 && 条件2):?> 条件1と条件2、両方をみたした場合はこうする <?php endif;?> |
条件1=条件2になる
|
1 2 3 |
<?php if(条件1 == 条件2):?> 条件1と条件2が等しいときはこうする <?php endif;?> |
条件1ではないとき
|
1 2 3 |
<?php if(!条件1):?> 条件1ではないときこうする <?php endif;?> |
条件の頭に「!」をつけることで、その条件ではないとき、という否定ができます。
条件1or条件2のどちらか
|
1 2 3 |
<?php if(条件1 || 条件2):?> 条件1もしくは条件2に当てはまるときはこうする <?php endif;?> |
固定ページ
すべての固定ページに反映させたい場合の記述です。
|
1 2 3 |
<?php if ( is_page() ) : ?> 固定ページで行う処理 <?php endif; ?> |
特定のページを指定する
ページIDで指定する
|
1 2 3 |
<?php if ( is_page(2) ) : ?> IDが2の固定ページで行う処理を書く <?php endif; ?> |
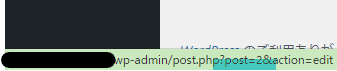
IDは、管理画面>固定ページ一覧から該当の固定ページにホバーしたときに左下に表示されます。post=数字です。

スラッグで指定する
|
1 2 3 |
<?php if ( is_page('news') ) : ?> スラッグが「news」の固定ページで行う処理 <?php endif; ?> |
ページの複数指定
複数のページを配列で指定することもできます。ID、スラッグ混同の指定も可能です。
|
1 2 3 |
<?php if ( is_page(array(2,'news')) ) : ?> IDが「2」のページと、スラッグが「news」の固定ページで行う処理 <?php endif; ?> |
投稿ページの場合は is_single()
固定ページではなく、特定の投稿ページ(記事の個別ページ)に処理を行いたい場合は、is_single()を使います。
ページ指定の方法は固定ページと同様です。
|
1 2 3 |
<?php if ( is_single() ) : ?> 記事個別ページで行う処理 <?php endif; ?> |
カスタム投稿タイプで使用する is_singular()
is_singularは、デフォルトでは固定ページ、投稿個別ページ、添付ファイルページのどれかにあてはまった場合に処理されます。
主に、カスタム投稿を新たに作成した際の条件分岐として使われます。
|
1 2 3 |
<?php if ( is_singular('wordpress') ) : ?> //「wordpress」というカスタム投稿タイプの記事個別ページの処理 <?php endif; ?> |
記事一覧ページ is_archive()
アーカイブページにはis_archive()を使用します。
|
1 2 3 |
<?php if ( is_arhive() ) : ?> 記事一覧ページで行う処理 <?php endif; ?> |
アーカイブページの1ページ目だけ
|
1 2 3 |
<?php if( is_archive() && !is_paged() ) : ?> 記事一覧ページの1ページ目だけの処理 <?php endif; ?> |
トップページだけ is_front_page()、is_home()
トップページにのみ反映させたいときの分岐です。
|
1 2 3 |
<?php if ( is_front_page() || is_home() ) : ?> トップページだけで行う処理 <?php endif; ?> |
トップページの表示については最新の投稿もしくは固定ページ(ホームページと投稿ページの選択)から選択できるため、
is_front_page()、is_home()2つの記述が存在します。
モバイル表示のとき wp_is_mobile
スマホ・タブレットで表示した際の処理です。wp_is_mobileでモバイルの処理、elseでPCの処理を書きます。
|
1 2 3 4 5 |
<?php if ( wp_is_mobile() ) : ?> モバイルの時の処理 <?php else: ?> PCの時の処理 <?php endif; ?> |
以下、参考にさせていただきました↓
https://www.searchlight8.com/wordpress-if-else/
https://webdesignday.jp/inspiration/wordpress/4765/
https://saruwakakun.com/html-css/wordpress/if_is