sidebar.phpの作成手順です。
sidebar.phpを作成
archive.phpやheader.phpと同じ階層にsidebar.phpを作成します。
内容は以下の通り。
|
1 |
<aside id="sidebar"><?php dynamic_sidebar( 'side-widget' ); ?></aside> |
管理画面のウィジェットから項目を設定
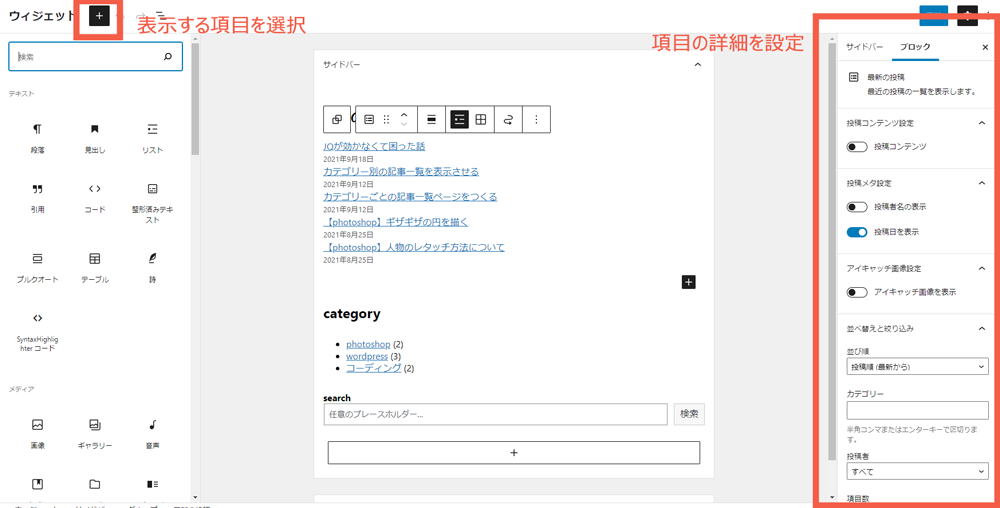
外観→ウィジェットで、サイドバーに表示させる項目を設定していきます。

サイドバーだと、よく使われるのは「最近の投稿」「カテゴリー」「検索」「カレンダー」あたりでしょうか。
各項目の表示件数なども画面右側の「ブロック」で管理できます。
「高度な設定」から新しいクラスをあててあげると、比較的デザインをあてるときも自分が管理しやすくなります。
ただ、オリジナルテンプレートで作っている場合、そもそもウィジェットがないんだが!という場合もあります。
そんな時は、functions.phpに以下を記載してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//サイドバーにウィジェット追加 function widgetsidebar_init() { register_sidebar(array( 'name'=>'サイドバー', 'id' => 'side-widget', 'before_widget'=>' <div id="%1$s" class="%2$s sidebar-wrapper">', 'after_widget'=>'</div>', 'before_title' => '<h5 class="sidebar-title">', 'after_title' => '</h5>' )); } add_action( 'widgets_init', 'widgetsidebar_init' ); |
これで、外観の中にウィジェットページが表示されます。
設置する
sidebar.phpを他のファイルに設置します。
|
1 |
<?php get_sidebar(); ?> |
メインコンテンツをmainタグ、サイドバーをasideタグで括って横並びにし、サイドバーの完成です。
お疲れ様でした。